また、前回紹介までに紹介した
 ストリームエレメンツの豊富なテンプレートオーバーレイの設定方法と使い方
ストリームエレメンツの豊富なテンプレートオーバーレイの設定方法と使い方
 StreamElements(ストリームエレメンツ)で自作オーバーレイを作る方法(その1)
StreamElements(ストリームエレメンツ)で自作オーバーレイを作る方法(その1)
も併せて参照してみてください。
編集画面の説明(左上)

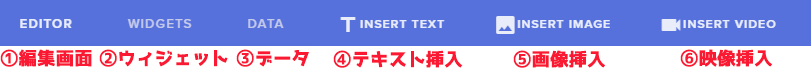
まずは、編集画面のアイコンについて説明します。


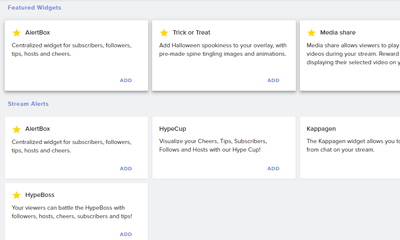
- 下記画像が代表的なStreamElementsのウィジェットでかなり多くのコンテンツが用意されてます。各ウィジェットを選らびADDを押すと編集画面に反映されます。

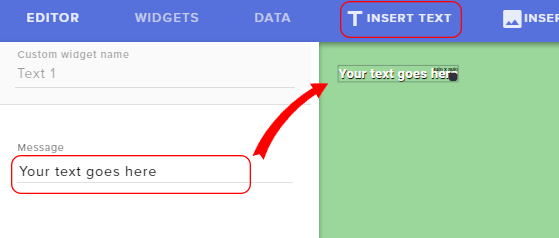
④INSERT TEXT:テキストを挿入です。押すたびに複数追加可能
- 「Custom Widget name」任意のテキストボックス名設定可能、「Message」に入力したテキストが反映されます。


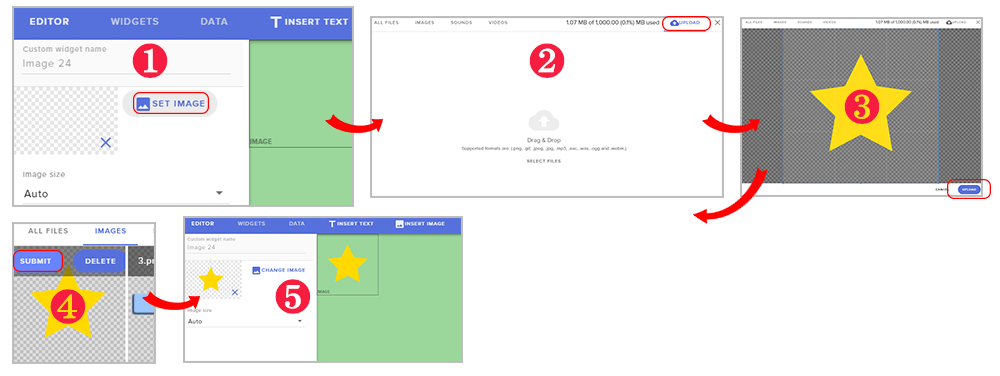
- ❶左側のSET IMAGEを押し、画像アップロード画面を開きます。
- ❷右上のUPLOADを押し、入れたい画像をドラッグ&ドロップ。
- ❸右下にあるUPLOADでアップロード完了。
- ❹IMAGES一覧から任意の画像にマウスオーバーしSUBMITボタンをクリック。
- ❺編集画面に画像が挿入されているのがわかります。
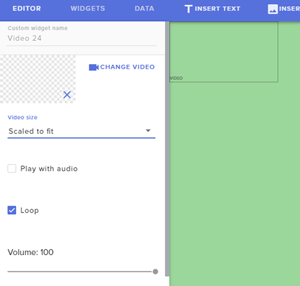
- アップロードのやり方は上のINSERT IMAGEと同様でアップロード後、Video sizeの項目でScaled to fitを選ぶと拡大・縮小ができます。

- Autoを選んだ場合ボックスのサイズを変えても映像は固定されたままです。
- Play with audioにチェックを入れると映像は音声とともに再生されます。
- Loopにチェックを入れると映像は繰り返し再生されます。
- Volumeは音量で、Play with audioにチェックが入っている場合のみ音量調整ができます。
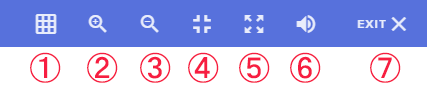
編集画面の説明(右上)

- ①Snapping:on/off:他の画像やウィジェットに吸い付く形で配置する/しない
- ②Zoom in:拡大
- ③Zoom out:縮小
- ④Fit to screen:開いているブラウザのサイズに合わせて全体を表示する
- ⑤Reset zoom:拡大縮小していたものをリセットする
- ⑥mute audio in the editor:編集画面で音をミュートする
- ⑦Exit:これを押すと、Are you sure you wish to leave this page?(このページを離れてもいいですか?)と聞かれるのでSTAY(このまま留まる)もしくはLEAVE PAGE(ページを離れる)を選ぶ。
LEAVE PAGEを選ぶとMy overlaysに戻るので、戻る前に忘れずにセーブをしてください。
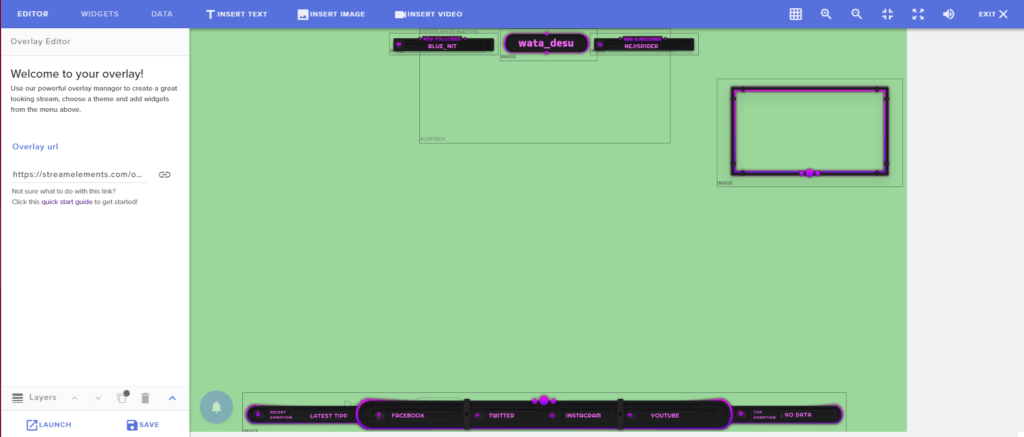
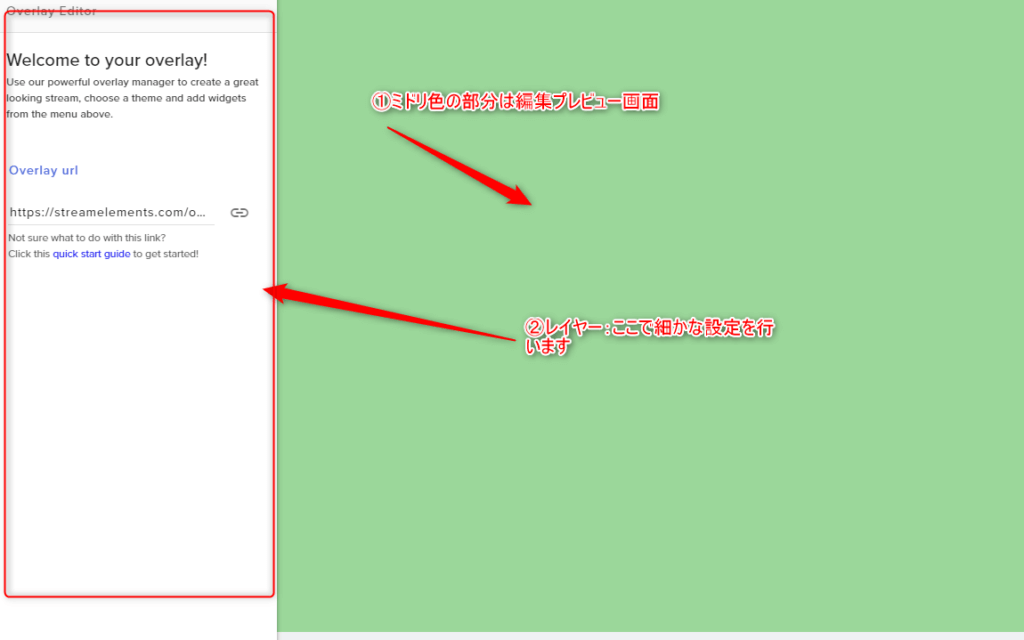
レイヤー部分と緑色部分
メインの編集画面説明です。
メイン画面は左側のレイヤー部分と右の緑色のプレビュー編集画面にわかれます。
①緑色の部分:プレビュー画面くらいのイメージで大丈夫です。

②レイヤー:ここで詳細設定をおこないます。
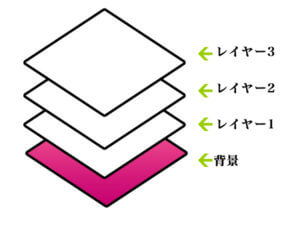
編集におけるレイヤーとは直訳すると階層という意味で、ここではざっくり透明のシートのようなものが重なっているイメージで大丈夫です。

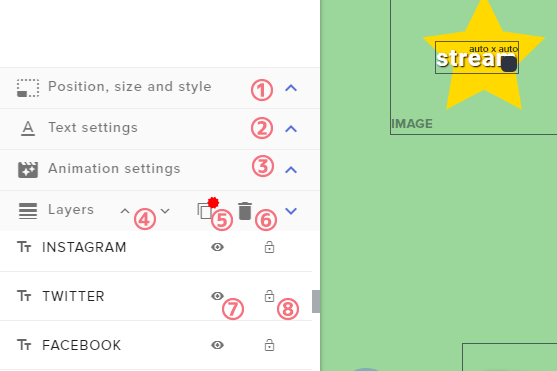
レイヤー内の機能説明(ここで詳細をいじります)
今回は例として星の画像をつかって説明します。選択すると下記のようなメニューが表示されます。

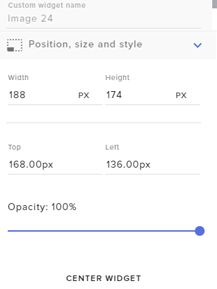
①Position,size and style:位置、サイズやスタイルを変更します。

- width(幅)
- height(高さ)
- Top(上からの距離)
- Left(左からの距離)
- Opacity(不透明度)
- center widget(overlayの真ん中に移動させます)
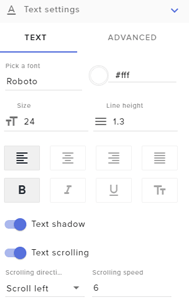
②Text settings:テキストの設定です。

フォントの種類や文字サイズ、色などテキストに関する様々な設定ができます。
Text shadow(文字に影をつける)Text scrolling(文字をスクロールさせる)といった動きをつけることもできます。
④Move Layer up ∧/down ∨:レイヤー(階層)を上や下に移動させます。
⑤Duplicate widget:選択したレイヤーを複製してこのオーバーレイ、もしくは他のオーバーレイ(複数選択可能)に表示させます。
⑥Delete widget:選択したレイヤーを削除します。
⑦Toggle visibility on/off:選択したレイヤーを表示/非表示します。
⑧Lock Layer:選択したレイヤーをロックします。
緑色部分
最後に緑色部分の説明をします。
画像やテキストなどはドラッグで移動、削除はDELETE。
拡大や縮小は対象画像をクリックし、右下に表示される■をドラッグ。
 ひよこ
ひよこ
 くま
くま
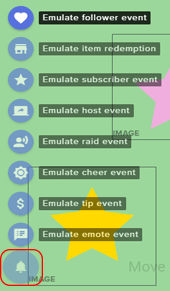
下側に半透明に見えているベルのアイコンをクリックするとメニューが表示されます。
このメニューをクリックすることでフォローされた時の動きやCheerされた時の動きを確認することができます。

全て設定が終わったら、編集画面左下のSAVEで保存、LAUNCHで別ウィンドウにて確認することができます。※SAVEはお忘れなく
![]()
そして、LAUNCHで表示されるリンクをコピペして、お使いの配信ソフトにコピーしたリンクを貼りつけて完了です。

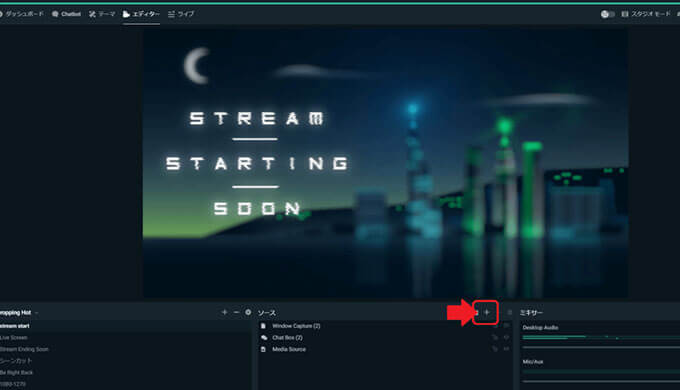
Stream labsOBSを立ち上げプラスボタンを押します
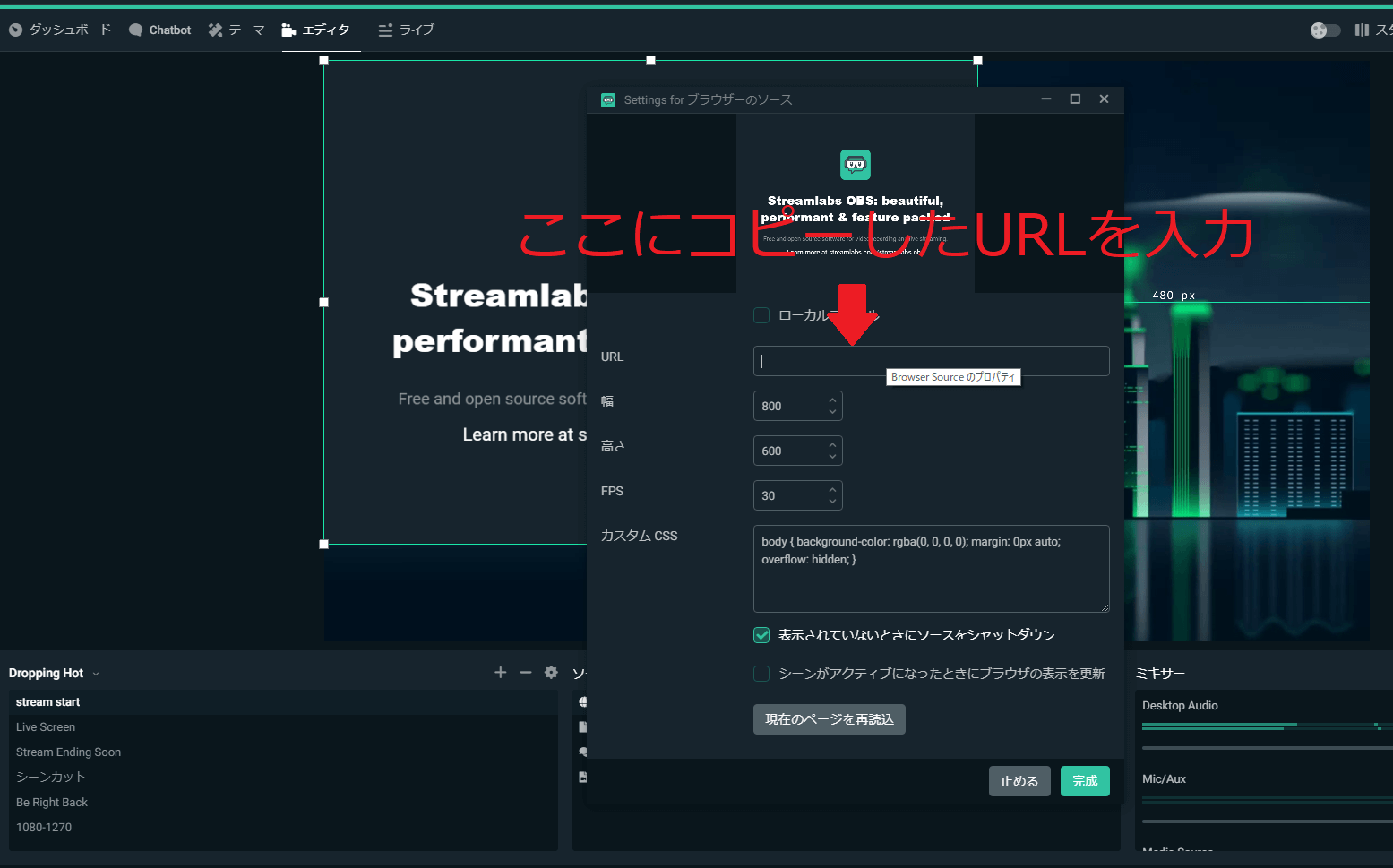
「ソースのプラスボタン」➔「ブラウザーのソース」➔「URLにコピーしたURLを入力」

コピーしたURLを入力
※使用例はStreamlabs OBSを使用しています。
応用編1、2と長くなりましたがここまで読んでいただきありがとうございます。
ここはどうするの?など質問ありましたらコメント欄にてぜひお待ちしております。
以上でオーバーレイ講座終了。
初心者でも簡単にカスタマイズできるのでぜひやってみてください。