2回にわたって紹介いたします。
1回目の今回はカスタマイズ設定画面について。
難しそうにみえるかもしれませんが、コツさえ掴んでしまえば意外と簡単に使いこなすことができるのです。
どんなカスタマイズができるのか?
顔出し配信をしたい、チャット欄を大きく見せたい、リスナーさんからのフォローやサブスクライブ数を画面いっぱいに表示させたいなど、配信者さん毎にそれぞれやりたいことは異なります。
 ひよこ
ひよこ
 くま
くま
カスタマイズすることでそれらの要望に対応することができます。
- 任意の画像追加
- 固定文章の追加変更
- 位置や大きさを変える
- チアーの金額表示非表示
- webカメラの表示・非表示
- 文字のフェードイン・フェードアウト
など配信に関係するたいていの事は設定可能です。
ちなみに前回紹介した
 ストリームエレメンツのKappagenを初心者でも簡単ライブ配信用設定方法
ストリームエレメンツのKappagenを初心者でも簡単ライブ配信用設定方法
のカスタマイズ設定も可能です。
オリジナルテンプレートを変更修正しカスタマイズする場合
❶まず、いつものようにTwitchもしくはYoutubeアカウントでStreamElementsにログインをします。
参考
StreamElements公式サイトStreamElements
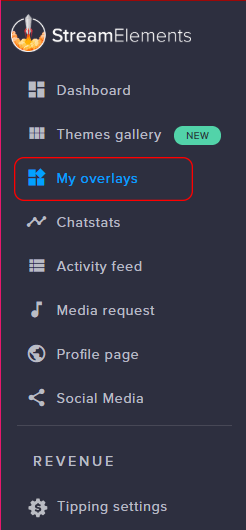
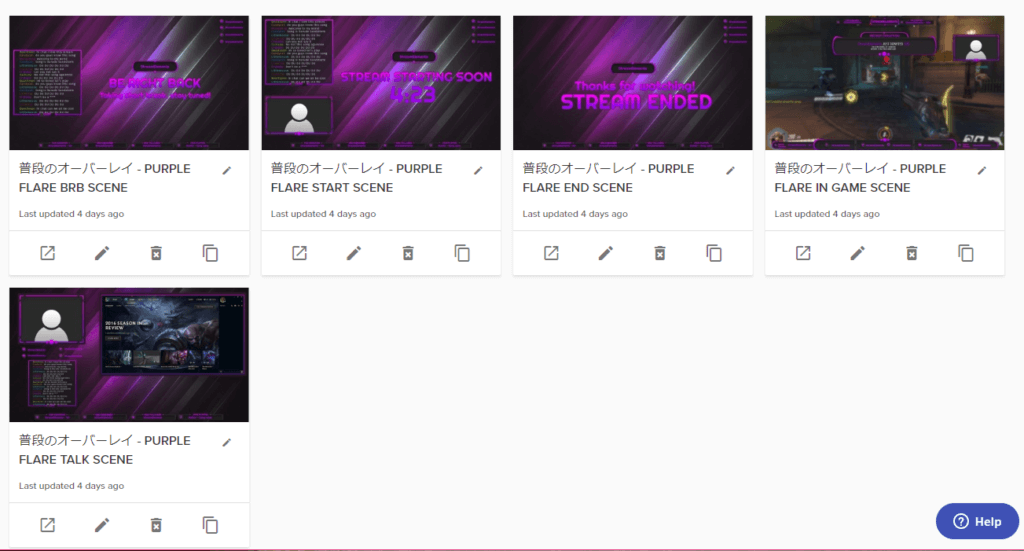
❷左側のメニューからMy overlaysをクリック

自分の選択しておいたテーマのオーバーレイが表示されます。
❸編集したいオーバーレイを選択
※今回は右上のオーバーレイ(IN GAME SCENE)を使って説明していきたいと思います。

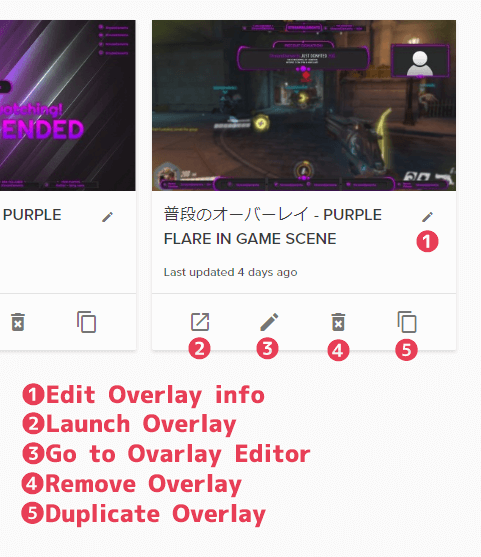
My overlaysの各種ボタンの意味。

- Edit Overlay info:オーバーレイ自体の情報を編集します。
- Launch Overlay:オーバーレイを別ウィンドウで表示させることができます。編集結果を確かめる時に便利です。
- 「Go to Overlay Editor」:下の画像のようなオーバーレイの編集画面に移ります。
- Remove Overlay:オーバーレイを削除します。
- Duplicate overlay:オーバーレイを複製します。
複製してTwitch用、youtube用と作成するのもありですね。
 くま
くま
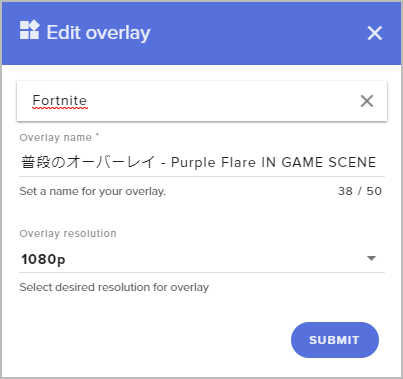
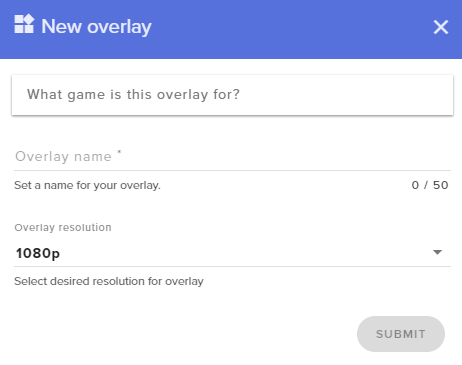
①の「Edit Overlay info」を選択すると下記画面になります。

一番上の入力欄はオーバーレイを使用するゲーム名を入力しておきます。※入力してもしなくてもOK
Overlay name:オーバーレイタイトル
Overlay resolution:1080pで大丈夫です※配信が720pの人も1080pで作って大丈夫です!
1080pを720pで設定する方法は「【ストリームエレメンツ】1920×1080(1080p)のオーバーレイを1280×720(720p)の配信に設定する方法【StreamElements】」をご覧ください。
 【ストリームエレメンツ】1920×1080(1080p)のオーバーレイを1280×720(720p)の配信に設定する方法【StreamElements】
【ストリームエレメンツ】1920×1080(1080p)のオーバーレイを1280×720(720p)の配信に設定する方法【StreamElements】
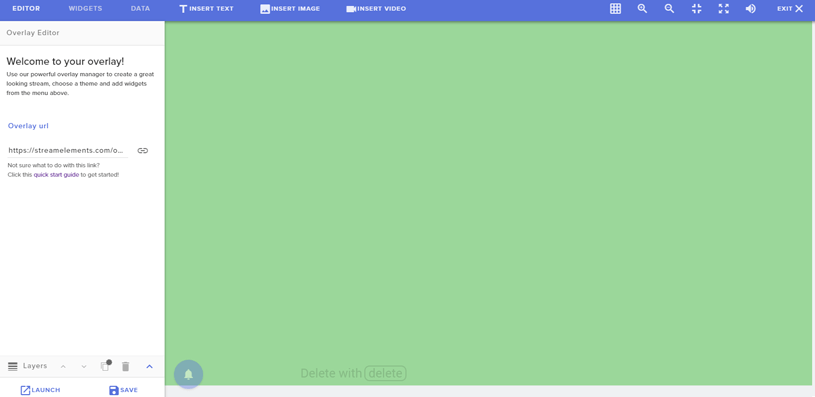
完了後、SUBMITを押すと下のような画面になります。

ここから先は次回で詳しく説明していきます。
完全オリジナルオーバーレイを作る場合
 ひよこ
ひよこ
 くま
くま
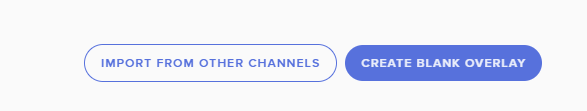
❶My overlaysの右上にあるCREATE BLANK OVERLAYを選びます。

❷オーバーレイ情報の編集画面が開くので、設定します。
Overlay nameは任意で構製ません。
Overlay resolutionは1080pで大丈夫です※配信が720pの人も1080pで作って大丈夫です!
1080pを720pで設定する方法は「【ストリームエレメンツ】1920×1080(1080p)のオーバーレイを1280×720(720p)の配信に設定する方法【StreamElements】」をご覧ください。
 【ストリームエレメンツ】1920×1080(1080p)のオーバーレイを1280×720(720p)の配信に設定する方法【StreamElements】
【ストリームエレメンツ】1920×1080(1080p)のオーバーレイを1280×720(720p)の配信に設定する方法【StreamElements】

❸オーバーレイの情報設定後、一覧画面に自作オーバーレイが出来上がります。
❹「Go to Overlay Editor」をクリックすると何もない状態から編集をスタートさせることができます。

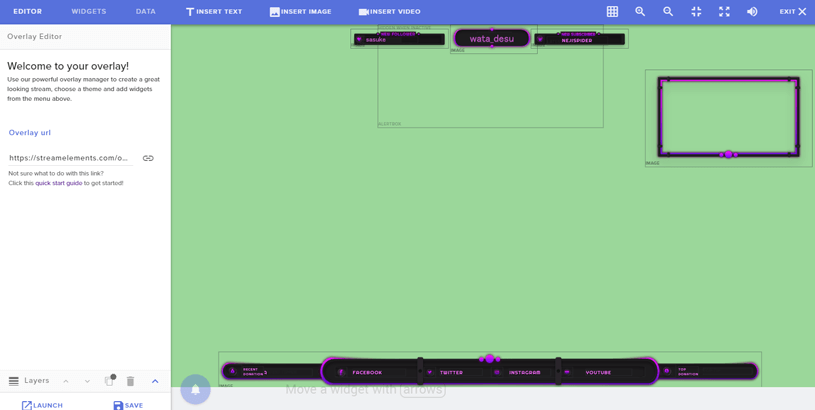
次回の応用編2ではこの緑色の画面「Go to Overlay Editor」画面の使い方を説明してきます。
とても簡単に編集できるのでぜひぜひ挑戦してみてください。
テンプレートを使った簡単な設置については前回の記事をご覧ください。